T-con LG model LC 320 EXN
Tuesday, 31 December 2024
Wednesday, 18 December 2024
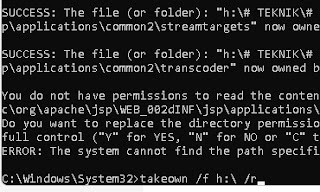
Hard Drive Permissions via Command Prompt
Step 2: In the prompted User Account Control window, click Yes to continue.
Step 3: In the elevated Command Prompt window, type takeown /f e:\ /r and hit Enter to execute the command.
Thursday, 19 September 2024
Saturday, 24 August 2024
Contact Icon Auto
Monday, 19 August 2024
Streaming Multi TAB
Sunday, 18 August 2024
Cara Share Social Media HTML/Java
<style>
#share-button {margin:0 0 8px;padding:0;overflow:hidden}
#share-button p {float:left;box-shadow:1px 1px 5px rgba(1,1,1,.1);background:#fafafa;display:block;padding:5px 8px!important;margin:0 3px 3px 0;border-radius:6px 6px;border:1px solid #fff;font-weight: 700;}
#share-button a {position:relative;float:left;box-shadow:1px 1px 5px rgba(1,1,1,.1);border-radius:6px 6px;display:block;color:#fafafa;padding:5px 8px;margin:0 3px 3px;border:1px solid #fff}
#share-button a:hover{top:1px;left:1px;box-shadow:0 0 3px rgba(1,1,1,.1)}
.wa-button{color:#fff;margin:0 auto;padding:0;font-size:14px;font-weight:700}
.wa-button a{color:#222;margin:0 auto;padding:10px 8px;background:#222}
.wa-button i{font-weight:400;margin:0 10px 0 0}
</style>
<head>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
</head>
<div id="share-button" style="margin-top: 8px;">
<p>Share: </p>
<a expr:href=""http://www.facebook.com/sharer.php?u=" + data:blog.url" onclick="window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;" rel="nofollow" style="background: rgb(59, 89, 152);" target="_blank" title="Facebook">Facebook</a><a expr:href=""https://plus.google.com/share?url=" + data:blog.url" onclick="window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;" rel="nofollow" style="background: rgb(192, 54, 26);" target="_blank" title="Google+">Google+</a><a expr:href=""https://twitter.com/intent/tweet?url=" + data:blog.url + "&text=" + data:post.title + "&lang=id"" onclick="window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;" rel="nofollow" style="background: rgb(64, 153, 255);" target="_blank" title="Twitter">Twitter</a>
<a data-action="share/whatsapp/share" expr:href=""whatsapp://send?text=" + data:post.title + "%20%2D%20" + data:post.url" style="background: rgb(67, 216, 84);"><i aria-hidden="true" class="fa fa-whatsapp"> WhatsApp</i></a>
</div></div>
Cara Social Media HTML/Java
Saturday, 20 July 2024
Traffic Controller & Flasher
#include <Wire.h>
Sunday, 7 July 2024
Friday, 5 July 2024
Membuat Posting Iframe Responsive
.iframepost {
position: relative;
padding-bottom: 10.25%;
overflow: hidden;
}
Traffic Light Setup & Flasing
Wednesday, 3 July 2024
Tuesday, 2 July 2024
Monday, 1 July 2024
Sunday, 16 June 2024
Redirect HTML
Tuesday, 11 June 2024
Cara Responsive Blog
1. Klik Tema > Edit HTML
2. Cari kode di bawah ini
<b:if cond='data:blog.isMobile'>
Menu TAB 03
/* -- Menu Horizontal + Sub Menu-- */
#cat-nav {background:#444f61;margin:0 15px;padding:0;height:35px;}
#cat-nav a { color:#eee; text-decoration:none; text-shadow: #444f61 0px 1px 0px;border-right:1px solid #156994;}
#cat-nav a:hover { color:#fff; }
#cat-nav li:hover { background:#000; }
Sunday, 9 June 2024
Saturday, 1 June 2024
Friday, 31 May 2024
Streamiong Flowplayer
<style>
</style>
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="//releases.flowplayer.org/7.0.4/commercial/flowplayer.min.js"></script>
<script src="//releases.flowplayer.org/hlsjs/flowplayer.hlsjs.min.js"></script>
<script>
Multicast Stream (UDP) ViMix
cd C:\Program Files (x86)\vMix\streaming\
ffmpeg -f dshow -i video="vMix Video":audio="vMix Audio" -s 720x400 -b:v 2500k -f mpegts udp://224.0.0.2:10000?pkt_size=1316
Wednesday, 7 February 2024
Tuesday, 6 February 2024
SSL Wowza JKS
openssl pkcs12 -export -in stream.tvtpi.com.ca-bundle.pem -inkey stream.tvtpi.com.key -name stream.tvtpi.com -out stream.tvtpi.com-PKCS-12.p12